WordPressをSSL化
無料のSSLの”Let’s Encrypt”を利用して、そろそろHTTPSでアクセスできるようにしようかなとふと思い、早速やってみましたが、色々トラブルが発生したので、
その時のことをまとめておきます。
さくらインターネットを利用しているおかげで、SSLサーバー証明書の取得は簡単に行えました。更新も自動で行ってくれるようなので、このまま行こうかなと思っています。
詳しいやり方はさくらインターネットを参照してください。
(https://www.sakura.ne.jp/function/freessl.html)
SSLの取得自体は、コントロールパネルでボタンを押すだけで少し待つと取得が完了してhttpsでもアクセスできるようになりました。
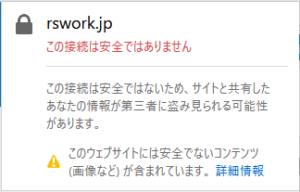
HTTPSでアクセスすると安全ではないとエラーが
が、、、ブラウザのURL部分を見ると警告っぽい変な絵が、、
![]()
この接続は安全ではありませんと、、

このウェブサイトには安全ではないコンテンツ(画像など)が含まれています。
ということで色々調べてみました。
httpsでアクセスをしてはいるけれども、そのページ内でhttpでリンクしているものがあるとこのエラーが出てくるみたいです。
ここで、wordpressの強制httpsリダイレクトプラグインを入れてひどい目にあったので気を付けてください。設定画面にもアクセスできなくなり、直接phpファイルをいじる羽目になりました。。。
HTTPSでのアクセスエラーの原因を調べてみた
どこでhttpでリンクしているのかをまず調べてみましたが、下記3つがhttpでリンクが張られていました。
- JQUERYが、HTTPでリンク
- 画像が、HTTPでリンク
- トップロゴが、HTTPでリンク
wordpress内で、HTTPでリンクを直接書いているのか!?と思い、phpファイルを色々除いていましたが見つからず、、
HTTPSでのアクセスエラーの解決方法
直接HTTPなんて書いているわけないよね。。
ということで設定をいくつか見て変更をしたら、エラーが解消しました。
・まずはWordpressの一般設定
WordPressの設定画面の
設定>一般
の一般設定画面の
- WordPress アドレス (URL)
- サイトアドレス (URL)
ここがHTTPになっていたので、HTTPSに変更しました。
・プラグインを一度オフにして、オンにしなおす
画像やJQUERYなどHTTPでアクセスしていて、キャッシュするプラグインなどが影響しているのかと思い、ひとまず関係がありそうなプラグインは一度停止して、再度動かしました。
一般設定のURLを見てくれているのか、ちゃんとHTTPSでアクセスしてくれるようになりました。
・ロゴの再設定
何故かロゴだけこの段階で、HTTPでアクセスしていてエラーになっていました。
一般設定のURLを変えて、再度ロゴを選択しなおし設定することでHTTPSでアクセスしてくれるようになりました。
WordPressの設定画面の
外観>カスタマイズ
カスタマイズ画面のLOGOの部分で、画像の変更をして再度同じものを選択しなおしました。
何もしなくてもすぐ行けるだろうと思っていたので、エラーが出てサイトが崩壊したときはあせりましたが、なんとか直せました。
新規でサイトを作るときはおそらく大丈夫だと思うので、今までHTTPだったものをHTTPSで運用するときにはもしかしたら上記のことを行えば解消するかもしれないので、試してみてください!

